ATTENTION PAVÉ DE MALADE!!
Le but n’est pas ici de te faire une comparaison entre Blogger et Wordpress.ORG, il y en a tellement sur le Web que ce serait ridicule d’en avoir une ici (puis ça va déjà être un pavé alors bon…). Cela dit, je t’invite à lire cet article de Romy ou encore celui-ci (en anglais), si tu en es encore à la période de réflexion. Mon article, c’est quand tu es convaincu et que tu es prêt à mettre la main à la pâte. Le choix est fait maintenant il n’y a plus qu’a. Le tuto fait plus de 4000 mots, je te préviens tout de suite!
Il y a beaucoup d’articles qui te montrent d’A à Z comment faire ta migration et je m’en suis servie, mais comme je l’ai découvert, il y en a très peu qui concerne un site LIVE sur lequel tu continues d’écrire des articles et qui ne change pas vraiment de nom (si tu as déjà ton domaine personnalisé), juste d’apparence et de plateforme. L’ordre des choses est donc toujours un peu bancal. Une des premières étapes sur pas mal d’entre eux par exemple, c’est de rediriger tes infos DNS pour pointer vers ton nouveau serveur. Dans le cas d’un site actif, il y a tellement de choses à faire avant, la redirection c’est bien une, si ce n’est la DERNIÈRE chose à faire ! Autre exemple, tu arrives sur l’étape 3) cacher ton blog Blogger des moteurs de recherche par exemple. Qui va prendre le risque de tout cacher sur Blogger alors que ton WordPress n’est pas prêt du tout !
Si comme moi, tu souhaites bouger ton Blogger vers WordPress en prenant ton temps pour faire ça bien et au bon moment, cet article est pour toi! L’objectif c’est de faire la transition la plus smooth possible pour que derrière, tu ne pédales pas comme un dératé en perdant patience à la vue de tout ce qu’il y a à faire (genre comme moi). Je vais te donner une timeline en jour et non une liste en bullet points des trucs à faire et dermerden Sie sich pour savoir quand. Cela va te permettre de savoir comment organiser ton travail et quand faire une pause.
Les hypothèses de départs sont les suivantes :
- Tu as un blog établi sur Blogger
- Tu ne veux déplacer qu’un seul site (si on parle de plusieurs sites, cela remet en question quel hébergeur choisir par exemple et le budget)
- Jamais oh grand jamais tu ne supprimeras ton blog Blogger (c’est pas une hypothèse, c’est un ordre)
- Tu feras des sauvegardes avant chaque étape sur WordPress (en choisissant le plugin de ton choix, le mien est BackWPup) et Blogger!
Jour 1
Achète un domaine si tu n’as pas de domaine personnalisé et choisi un hébergeur pour ton WordPress
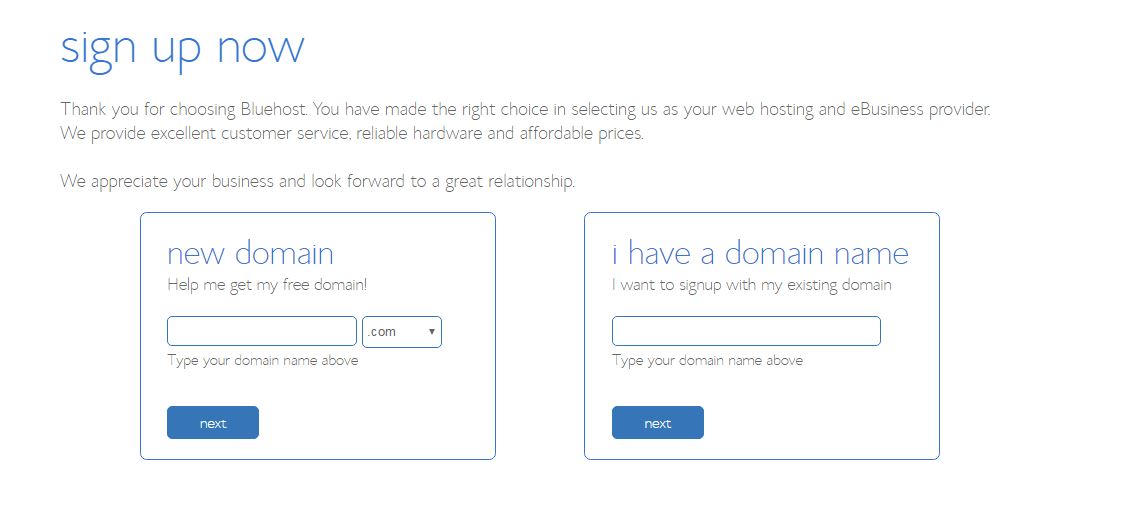
Si ton blog a encore la structure « .blogspot.fr », c’est une étape obligatoire. Pour acheter un domaine, il y a vraiment beaucoup de choix sur le net en fonction de tes besoins et de ton budget. Personnellement, j’avais tout simplement été sur GoDaddy.com qui est un leader côté US, leurs domaines en vente commencent à partir de 2,99$. Si tu débutes sans domaine, je te conseille d’acheter ton domaine auprès de ton futur hébergeur. WordPress a une liste d’hébergeur recommandés et j’ai choisi BlueHost, qui font aussi de la vente de domaine. Si tu les utilises comme hébergeur, il t’en offre un gratuit d’ailleurs. Si tu as déjà un domaine chez un autre, je te conseille de le transférer sur BlueHost tant qu’il est encore actif. C’est toujours mieux de tout avoir au même endroit, car en cas de pépin, le service client a tout sous les yeux. Pour transférer un domaine vers BlueHost, regarde cette vidéo qui l’explique très bien. Si tu as peur de te planter et d’emmêler les pinceaux du service client, comme moi, tu peux faire le transfert de domaine un peu plus tard.
NOTE : lorsque tu t’inscris sur BlueHost, utiliser ton nom de domaine pour t’inscrire ne cause aucun problème, cela leur permettra d’ailleurs de trouver auprès de quel registre le domaine est enregistré. Si tu n’en as pas, c’est le moment de le choisir.
Installe WordPress
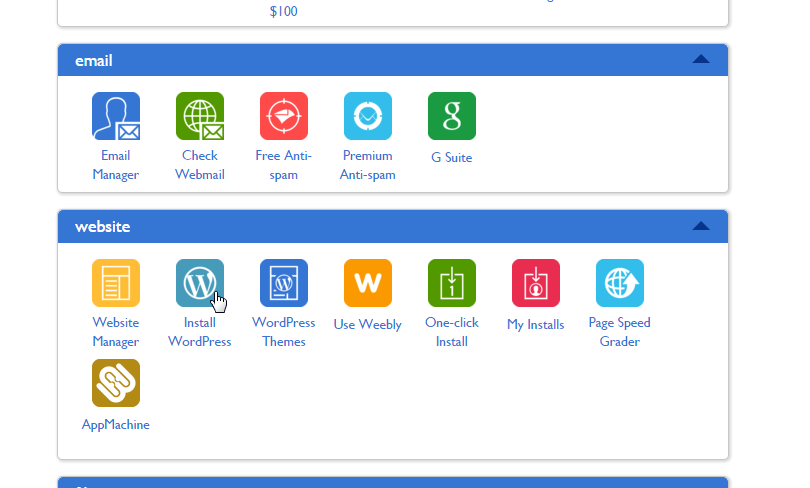
Dans ton espace « Hosting WordPress », clique sur « Install WordPress » dans la partie « website ». Sur BlueHost, c’est vraiment clé-en-main. Par contre, attention, si tu as déjà fait ton transfert de domaine, n’installe pas WordPress sur ton domaine personnalisé pour le moment ! Rien n’est redirigé et cela va te causer des soucis. À la place, utilise le domaine temporaire que WordPress te propose, normalement une adresse avec ton numéro de serveur dedans. Après, laisse-toi guider par l’installation.
NOTE : l’installation WordPress sur BlueHost vient avec MOJO mais tu peux décider de ne pas l’installer ou le supprimer. C’est un plugin inutile (pour acheter des thèmes principalement) qui demande beaucoup de ressources sur le serveur et j’ai mis un temps fou pour me rendre compte que c’était le coupable. Au moment où on a besoin de designer son site, on saute d’onglet en onglet pour changer, installer, modifier des choses, ce n’est vraiment pas le moment d’avoir un panneau admin super lent. J’avais qu’une envie, c’était de m’arracher les cheveux. Bon débarras !
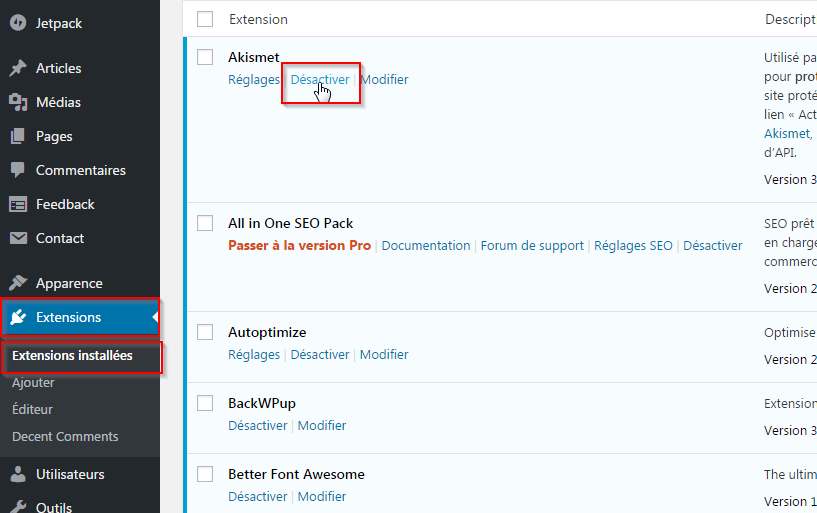
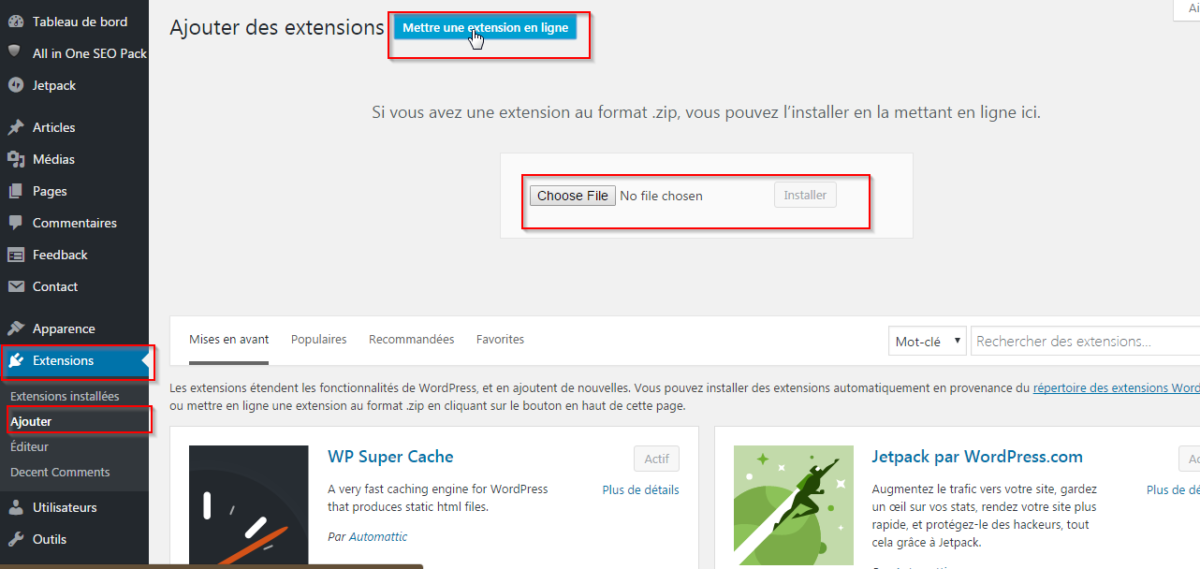
Pour supprimer une extension (je t’en prend une autre comme exemple mais cela fonctionne de la meme manière pour tous, tu dois la désactiver avant de pouvoir la supprimer:
Là, je sais que t’es super excité de te lancer dans la suite, mais ça suffit pour le Jour 1. Les étapes suivantes sont longues donc accorde toi une pause ! Pour te préparer à la suite, je te conseille de regarder les premières vidéos de WordPress faites par BlueHost pour te familiariser avec la plateforme.
Jour 2
Importe ton ancien blog
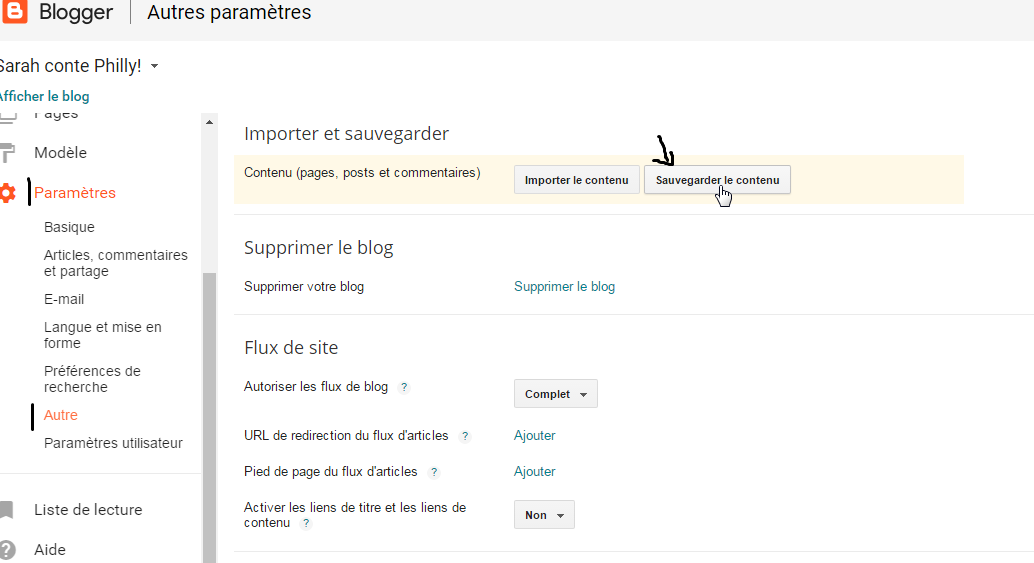
Avant d’importer ton blog Blogger, je te conseille de le sauvegarder déjà, au cas où, mais surtout car tu vas devoir déposer ce fichier dans WordPress.
Une fois la sauvegarde faite, retourne sur WordPress. Je te conseille de supprimer la page et l’article d’exemple qui sont automatiquement créer sur WordPress maintenant. Tu ne peux pas supprimer la catégorie « Uncategorized » pour le moment par contre mais on y reviendra juste après pour le faire.
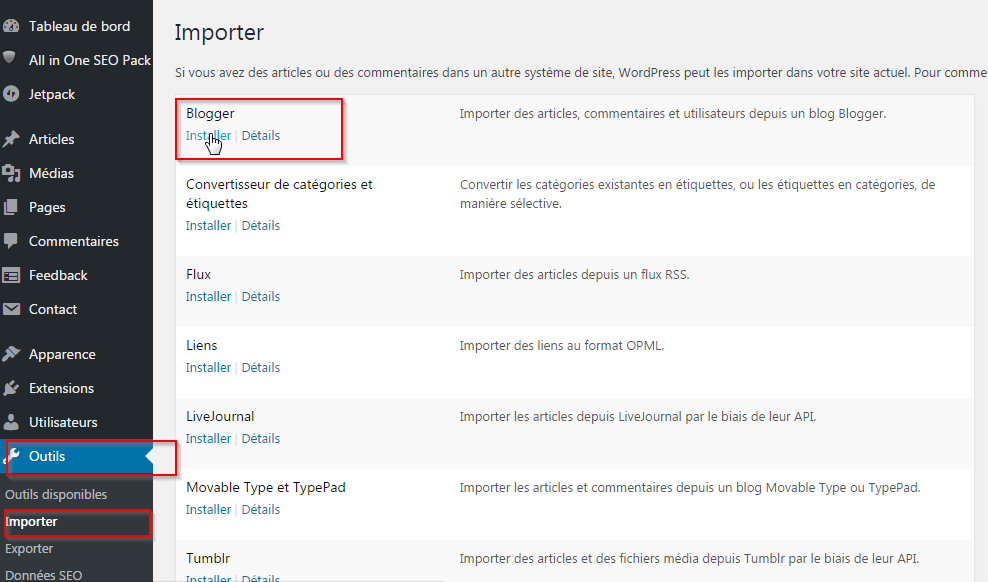
Ensuite, va dans la section Outil > Importer pour installer l’outil Blogger.
L’outil est bien détaillé donc laisse toi guider. Une fois que tes articles et commentaires sont importés, tu peux passer à l’étape suivante.
NOTE : L’outil Blogger n’importe pas tes Pages, tes widgets etc. Pour les Pages c’est vraiment dommage mais elles sont faciles à recréer immédiatement et on parlera de leur redirection dans un autre point.
AUTRE NOTE : les infos alt. et titre des photos sont importées aussi.
Change la structure des permaliens
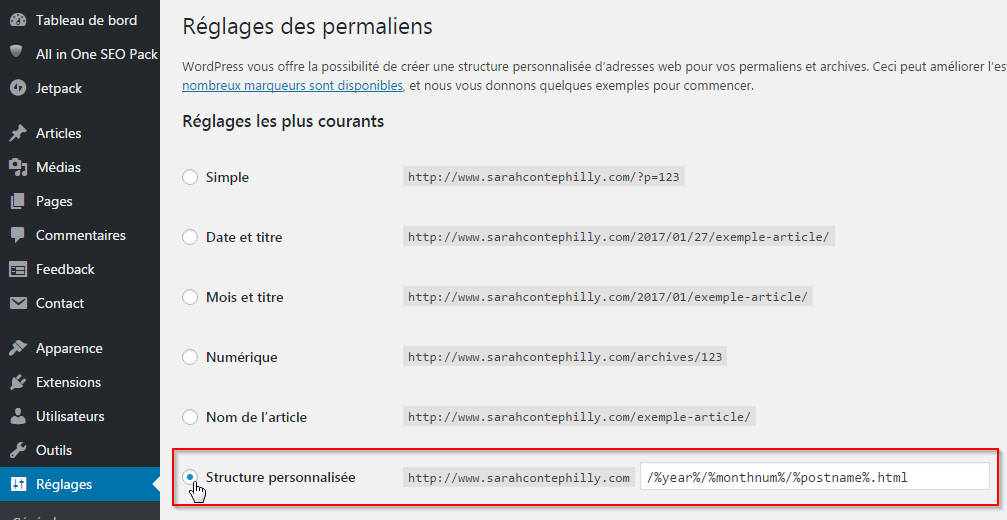
Une fois les articles importés et avant de toucher à quoi que ce soit d’autre, tu dois absolument changer la structure de tes permaliens pour qu’ils ressemblent le plus à des permaliens Blogger pour la redirection des pages. Par défaut, les articles WordPress ont une structure ?p=1234 qui est nul de chez nul en termes de lisibilité et de référencement. Rends-toi sur l’onglet Outils > Permaliens et choisi « Structure personnalisée » et rajoute /%year%/%monthnum%/%postname%.html à la fin.
Change les catégories et étiquettes (peut prendre du temps)
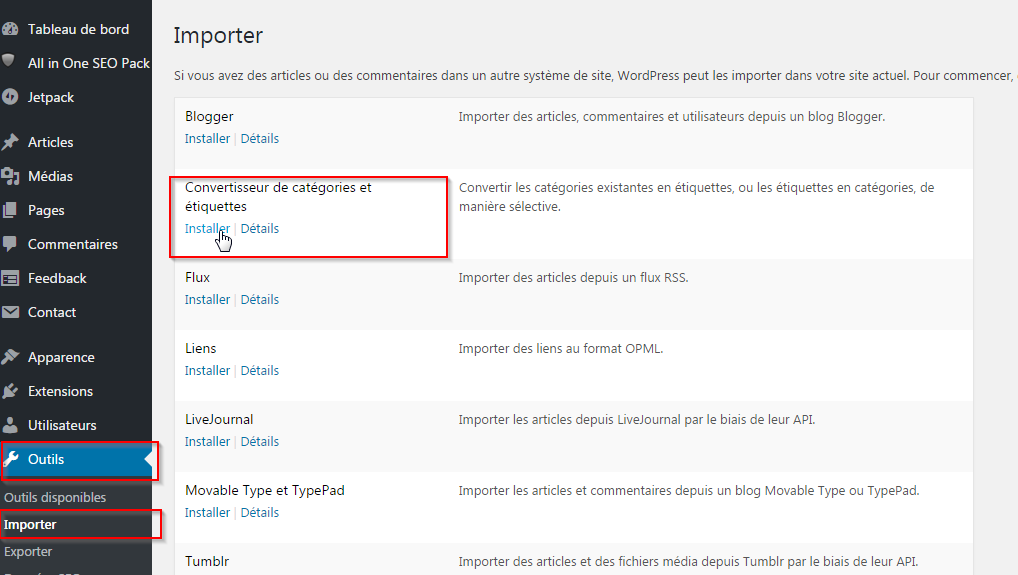
Dans l’onglet Articles > Catégories, tu remarques que toutes tes étiquettes Blogger sont devenues des catégories WordPress. En fonction de l’ancienneté de ton blog et de ton nombre de postes, ça peut être un capharnaüm. Il faut donc que tu réfléchisses à la façon dont tu veux organiser ton nouveau blog WordPress. Chaque article doit normalement appartenir clairement à une catégorie; elle doivent donc être assez générales, mais normalement tu dois bien te rendre compte des libellés que tu utilisais le plus sur Blogger. C’est un travail d’organisation en soit. Pour comprendre la différence entre catégories et étiquettes, je te conseille cet article. Une fois que tu as choisi les étiquettes que tu veux convertir en catégories, si c’est l’approche que tu prends, utilise le « convertisseur de catégories vers étiquettes », que tu trouveras juste en dessous de l’outil Blogger.
Une fois que cela est fait, il faut que tu affectes tes articles aux étiquettes/catégories correspondantes. Heureusement, tu peux le faire de manière groupée.
NOTE : tu ne peux pas supprimer une catégorie en groupe. Je sais pas pourquoi mais si tu choisis un groupe d’articles, le fait de décocher une catégorie ou de n’en cocher qu’une ne supprime pas la catégorie déjà assignée. J’ai un peu galéré au début pour changer tous les articles sur lesquelles les catégories étaient devenues des étiquettes et qui sont devenues « Uncategorized ». Pour supprimer enfin la catégorie Uncategorized, il faut que CHAQUE article ait, au moins, une autre catégorie assignée. Une fois que cela est fait, tu peux aller la supprimer dans Articles > Catégories.
C’est l’occasion de prendre le temps de donner des descriptions à tes catégories d’ailleurs. Certains thèmes l’utilisent donc autant faire cela dès le début.
Importe tes images sur WordPress (pas obligatoire)
Une des étapes manquantes à la plupart des tutos, c’est celle-ci. Le truc, c’est que si WordPress importe tous les articles et à première vue les images, les images ne sont en fait que des liens hypertextes sur le serveur de Google. C’est pour cela qu’on ne supprime absolument pas son blog Blogger ! Tu te retrouverais avec des images « fichier cassé » car le lien deviendrait introuvable. En soit, aucun problème. Sauf si un beau jour, Google décide de débrancher Blogger. Ton blog et tout son contenu, image inclut, leur appartient techniquement. Donc du jour au lendemain tu peux tout perdre.
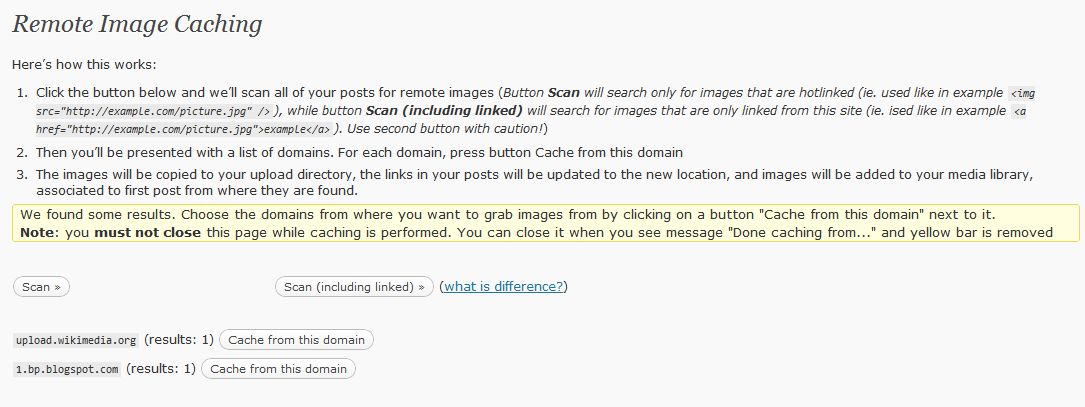
J’ai donc décidé dans ma grande paranoïa d’importer mes images dans ma galerie WordPress. Pas une à une mais via le plugin « Cache Images » (pas mis à jour depuis 2 ans mais fonctionne toujours). Ce que ce plugin fait, c’est qu’il scanne ton blog, va chercher l’image derrière le lien et télécharge la version CACHE de l’image. C’est à dire l’image telle qu’elle apparaît sur Blogger. C’est la subtilité du truc. Si tu avais une superbe image dont tu as réduit la taille (ou Blogger l’a fait pour toi en général) pour qu’elle apparaisse avec les bonnes dimensions sur ton blog Blogger, c’est cette version que le plugin téléchargera. C’est pourquoi certaines photos de mes anciens articles venant de Blogger ont une qualité dégueulasse. Mon nouveau thème WordPress essaye d’exploiter une image qui n’est censé être utilisée qu’à une certaine taille.
J’utilise le plugin « Enable Media Replace » pour switcher et remplacer mes images dans ma galerie WordPress par mes originales petit à petit, sans affecter et avoir à les remettre dans les articles correspondants. C’est mon fil rouge « back end » sur mon blog quand j’ai un peu de temps car avec plus de 900 photos venant de Blogger, ça va être long ! Tu comprends donc pourquoi certaines photos sont encore toutes pourries.
Cette étape n’est donc pas obligatoire si avoir tes photos en lien hypertexte ne te dérange pas. Dans le cas où tu as installé le plugin, une fois activé, il ira se mettre dans l’onglet « Outils ». Clique sur « Scan » et une fois qu’il te montre les domaines qu’il a trouvé, clique sur le bouton « Cache from this domain« . NE FERME LA PAGE QU’UNE FOIS LE PROCESSUS TERMINÉ (ou bosse sur un autre onglet de ton navigateur, technique de geek) !
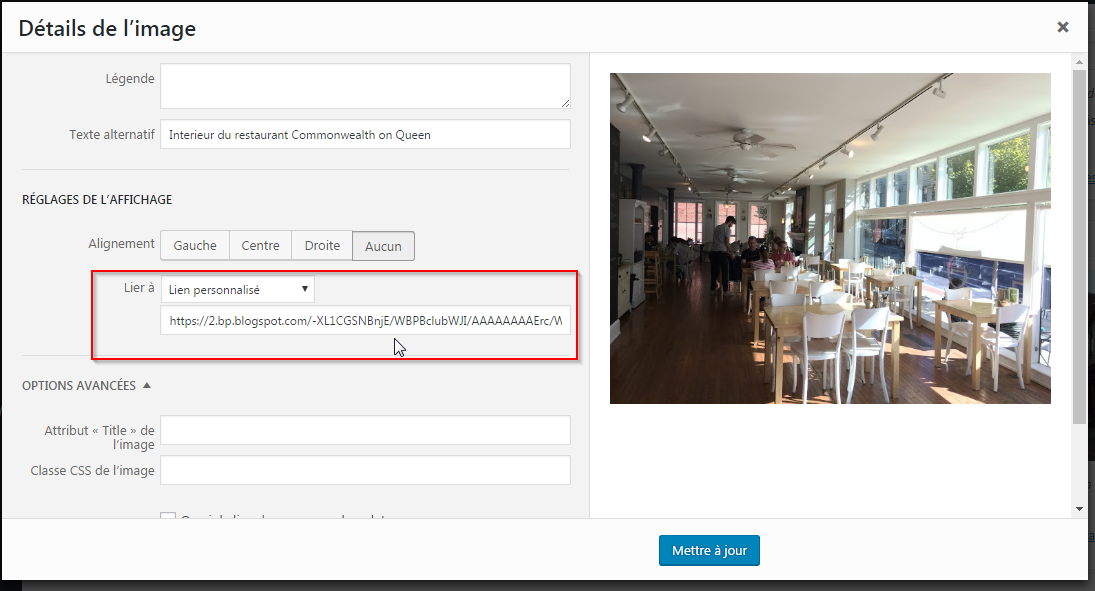
NOTE : Sur les articles qui contiennent les images venant de Blogger tu verras qu’elles sont encore liées au serveur Blogger. Ce n’est pas grave, cela permet juste de donner au lecteur la possibilité de voir la version telle qu’uploaded sur le serveur Google, comme lorsqu’il cliquait sur l’image sur Blogger (la visionneuse). Ne supprime pas ce lien que tu fasses la méthode du plugin ou non !
Importe tes commentaires IntenseDebate
Pour cela, je t’invite vivement à lire les deux articles que j’ai mis en source plus bas et de me contacter si tu rencontres des problèmes. Cela prendrait de la place inutilement sur ce tuto car peu de gens utilisent encore IntenseDebate et il faut des connaissances en xml et avoir un éditeur type Altova XMLspy. Cela fait partie fort heureusement d’un logiciel que j’utilise quotidiennement au travail. Si la demande est en fait plus grande que je ne l’imagine, je ferai un article dédié!
On s’arrête pour la deuxième journée.
Jour 3
Trouve ton thème
C’est la journée dédiée à te trouver un thème. Quand je dis la journée, je me marre intérieurement parce que moi ça m’a pris deux semaines, 115 onglets, 17 favoris, des démos sans fin, l’avis de mon bro’, de Mr Mine, des pauses parce mal à la tête, abandon, perte de cheveux etc. Il y a BEAUCOUP trop de choix sur la toile. J’ai passé des heures et des heures sur ThemeForest. Je ne vais pas te donner un tuto sur ça mais juste te donner quelques pistes pour trouver les thèmes de tes rêves. Marlène t’aide aussi ici.
- Je te conseille un thème premium. Oui, il faut encore claquer du biff mais ne tombe pas le piège des thèmes gratuits. Je les trouve très limités en terme de personnalisation.
- Teste les thèmes sur mobiles aussi ! Ça s’était le taff de mon Bro’ parce que je pouvais pas tout faire sans pêter des câbles.
- Pose toutes les questions nécessaires à l’auteur du thème. Lis celles des autres avant par respect quand même. Cela te permet de 1) découvrir les capacités du thème et 2) voir le temps de réponse support. Sur ThemeForest, les 6 mois proposés suffisent largement d’ailleurs.
- Surfe sur les autres sites de blogueurs qui te plaisent et note ce que tu veux absolument avoir sur ton site.
- Plus un thème a de démos variées, moins tu auras à bosser derrière. Que ce soit avec du CSS, des plugins, du code etc. Si certains thèmes ont des milliers de ventes, il y a une raison.
- Mets-les dans tes favoris et prends des pauses ! Il faut parfois les re-regarder quelques jours plus tard pour refaire le tri. Ça peut te rendre fou de trouver un thème: il y en a un qui a ceci que t’aime bien mais cela que tu n’aimes pas et si seulement on pouvait tous les combiner gna gna gna.
Je me suis lancé tout d’abord avec Wristy, thème minimaliste, en étant sure que c’est ce dont j’avais besoin. Il était simple, pas trop de froufrous. Et puis après l’avoir installé (et payé), chaque petite chose que je voulais changer devenait compliquée. Ça rendait bien en démo mais qu’en démo, pas avec mes articles déjà fait. Bref, je suis repartie à la recherche de mon Graal et j’ai vu qu’un de mes thèmes mis en favoris, Soledad était à -60% pour les fêtes, j’ai foncé.
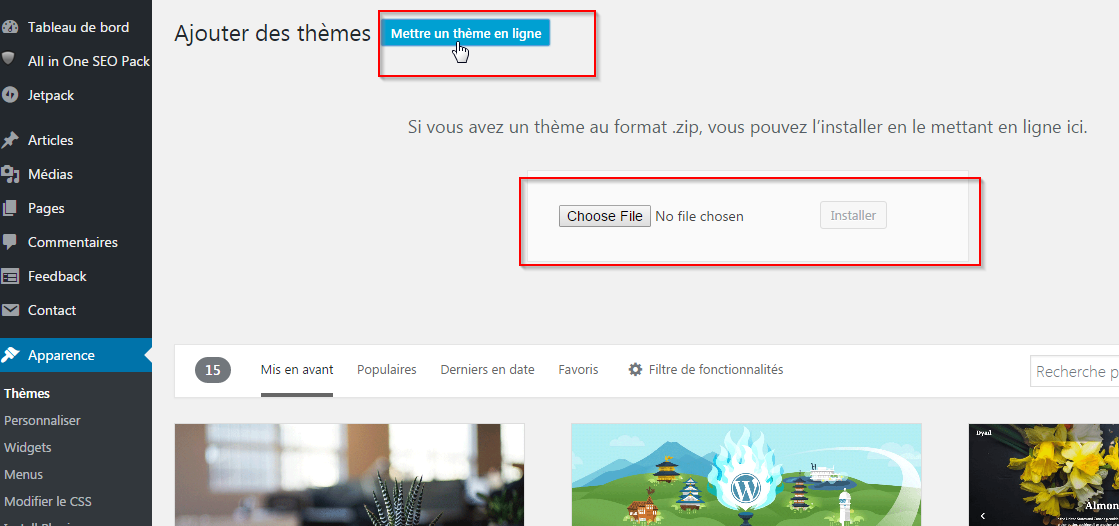
Maintenant, si tu as trouvé ton thème et que tu as téléchargé le fichier .zip, tu es prêt à l’installer.
Une fois que cela est fait, clique sur activer.
Maintenant, c’est la partie fun du design de ton site. Amuse-toi dans l’onglet Apparence > Personnaliser et installe les différentes extensions et widgets que tu souhaites. Je parlerais de mes must-have dans un autre article.
Mettre les « Image à la Une »
Tu remarques aussi que tu n’as aucune « Image à la Une » comme image de présentation de tes articles. Pour utiliser la première photo de chaque article comme photo de couverture. Tu peux les rajouter une à une ou sinon, pour le faire en groupe tu vas devoir utiliser le script de cet article. Il est malheureusement en anglais mais n’hésite pas à me laisser un commentaire si tu as besoin d’aide. Il n’est utile de le faire qu’une seule fois et tu peux le supprimer juste après que toutes les photos soient chargées. L’inconvénient, c’est que maintenant tu as la photo deux fois dans l’article, mais ça fait partie du ménage qu’il va falloir faire.
Jour 4
C’est le ménage dans tes articles ! Le travail à faire est assez personnel mais voici quelques pistes que j’ai dû suivre pour mon blog :
- Remettre le format en place. Par exemple sur Blogger, je ne sais pas pourquoi mais les paragraphes ne sont pas vraiment des paragraphes. J’ai du re-paragrapher tous mes articles.
- Changer mes liens internes, c’est à dire ceux qui renvoient à d’autres articles de ton blog (je me suis fait pincer sur cette étape au lancement).
- Si tu avais déjà un domaine personnalisé, tu ne devrais pas avoir à le faire tout de suite mais il faudra le noter « à vérifier plus tard ».
- Si comme moi tu n’avais pas de domaine personnalisé au début de ton blog Blogger, fais un tour sur tes articles les plus vieux avec liens internes qui doivent encore avoir la structure « blogspot.fr ». Sur Blogger la redirection était faite automatiquement mais ce sera plus le cas ici.
- Après le script des photos à la Une, supprimer les photos en double dans les articles ou changer les Images à la Une si le script a choisi une image qui ne te plait pas.
- Corriger les fautes (relecture pour la millième fois: il y a toujours une faute passée inaperçue pendant 3 ans, c’est relou au possible !)
C’est aussi le moment de cacher ton blog derrière une page Coming Soon. J’ai choisi le plugin « Coming Soon Page & Maintenance Mode par SeedProd ». Marlène en parle très bien ici et t’explique tout !
Jour 5
Transfert de domaine
Une fois que ton blog est tout prêt tout joli, on peut passer aux choses sérieuses et mettre les mains dans le cambouis bien comme il faut. On va parler redirection maintenant.
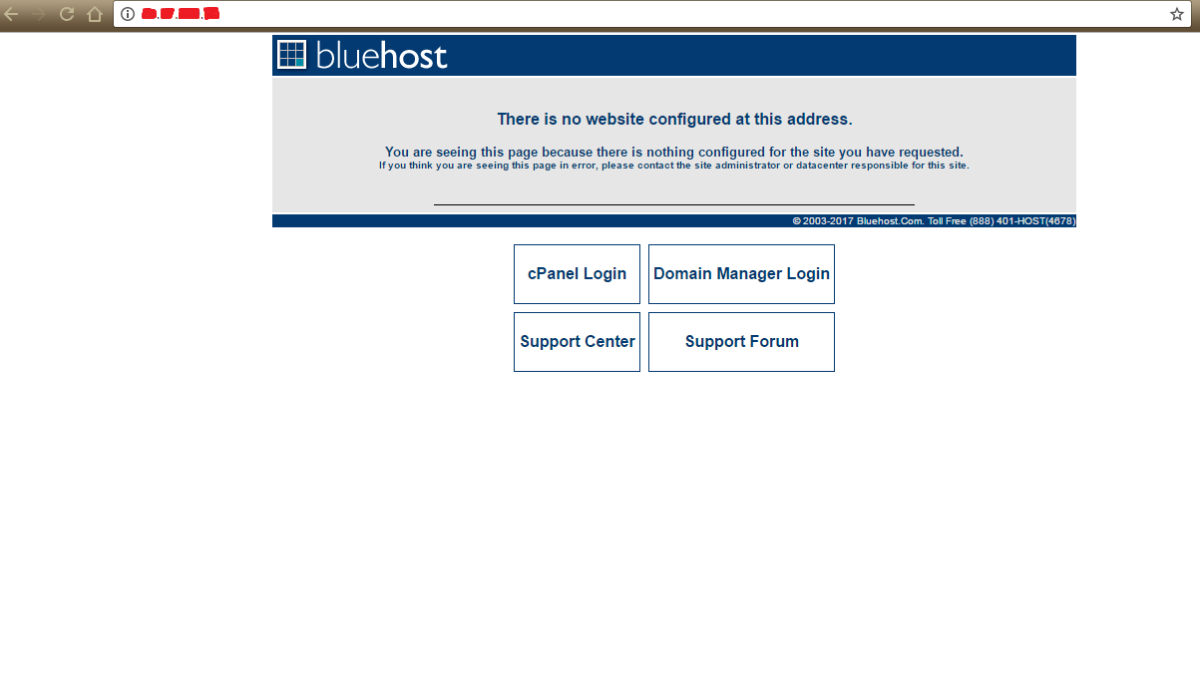
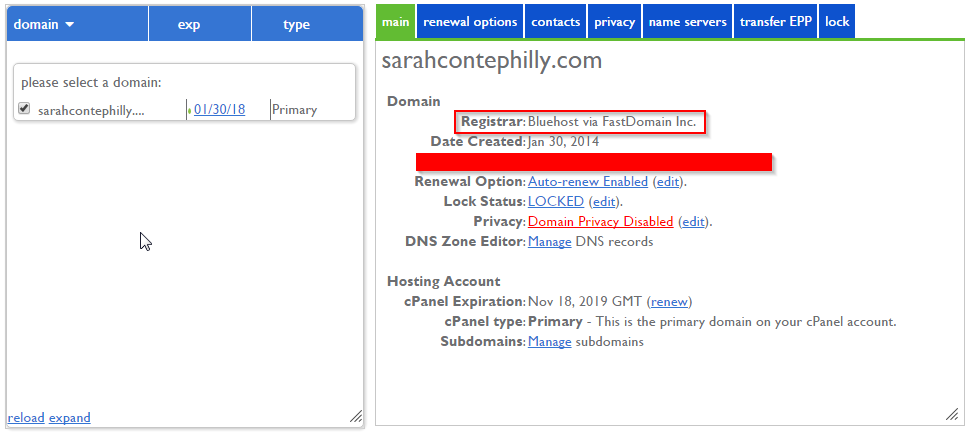
Le premier jour, je t’avais dit que tu pouvais transférer la propriété de ton domaine plus tard. C’est maintenant qu’il va falloir le faire. De GoDaddy vers BlueHost il y a tout un échange de code EPP pour confirmer que tu es bien le propriétaire du domaine et pour pouvoir faire le transfert mais comme dans la vidéo BlueHost plus haut, cela se fait vraiment sans encombre et est très bien expliqué. Après, il y a plus grand chose à faire car la redirection va prendre au moins 4h. SAUF que, lorsque ton domaine va être transférer sur BlueHost, il va automatiquement pointer vers ton serveur BlueHost mais il n’y a rien sur ce domaine évidemment tout est sur le temporaire, tu vas donc tomber sur une page d’erreur BlueHost en essayant de visiter ton blog.
C’était ma grosse panique du weekend après avoir fait le transfert, je suis partie faire ma vie et le lendemain, c’était le drame. Pour éviter les sueurs froides, il faut immédiatement après le transfert (avant que les serveur commencent à tout rediriger pendant les 4 heures) que tu dises à BlueHost de continuer à pointer le domaine chez Google. Pour se faire, il faut changer les paramètres DNS. Voici la procédure à suivre :
Tu vas rajouter un à un ces 5 « record » suivants :
Host Record : www
type : A
Points to: ghs.google.com
Host Record : @
type : A
Points to : 216.239.32.21
Host Record : @
type : A
Points to : 216.239.34.21
Host Record : @
type : A
Points to : 216.239.36.21
Host Record : @
type : A
Points to : 216.239.38.21
Normalement, rien ne change visiblement parce que c’est quelque chose qui se passe derrière les rideaux. Si le lendemain ton blog Blogger est toujours visible c’est que c’est bon, tout s’est produit correctement. Tu devrais pouvoir voir ton domaine sur ton panel admin BlueHost.
Transforme tes permaliens WordPress au format Blogger
Côté WordPress, c’est le moment de vraiment préparer le terrain aussi. Pendant le jour 2, on avait changé la structure des permaliens tu te souviens. C’est bien mais c’est pas assez. Si tu remarques, surtout pour tes articles longs, les permaliens Blogger sont beaucoup plus court. C’est parce que Blogger a une limite de 39 caractères que WordPress n’a pas. Pour les articles qui viendront après la migration ce n’est pas un problème, ils seront en entier mais pour les articles qui seront redirigés de Blogger, il faut changer cela. C’est là qu’intervient le plugin « Maintain Blogger Permalink ». Sans rentrer dans les détails, il s’agit d’un plugin qui va transformer tous vos permaliens WordPress en permaliens au format Blogger en s’aider des données importées de l’importateur Blogger. C’est donc crucial de faire l’importation de cette manière au début. Pour certains qui ont eu des soucis avec l’outil et qui ont utilisé le plugin Blogger Importer Extended, JE NE SAIS PAS SI CELA MARCHE.
Ce plugin ne se trouve pas dans la liste des extensions donc il faut que tu le télécharges ici. Pour installer un plugin qu’on a en version .zip, c’est comme pour le thème (surtout ne pas unzipper le fichier, même si apparemment les instructions te disent de le faire, je ne sais pas pourquoi) :
Une fois activé, il ira se mettre dans les « Outils ». Clique sur le bouton « Maintain Blogger Permalink » et le script va se lancer. Une fois fini, tu verras la liste des liens changés. C’est tout. Tu peux supprimer le plugin, il est à usage unique.
Maintenant que c’est fait, c’est le moment de passer à l’action. La phase de redirection.
Mais avant: dodo!
Jour 6
On laisse un petit message à ses visiteurs disant que le blog va être en maintenance et on est parti !
Tu peux d’ores et déjà télécharger les deux plugins suivants dont on aura besoin :
Blogger 301 Redirect : ce plugin va s’occuper de faire la redirection à deux niveaux: redirection vers la page d’accueil et redirection du lecteur vers la page WordPress qu’il essayait de lire sur Blogger au lieu de la page d’accueil (d’où l’intérêt de maintenir des permaliens qui ressemble à Blogger sur tes articles WordPress). Cela indique aussi aux moteurs de recherches aussi que la page a changé d’adresse et qu’elle doit être ré-indexée.
Et
Permalink Finder : un plugin qui évite les erreurs « page introuvable ». C’est un petit bijou : avant de montrer une page introuvable, il va chercher sur votre blog l’URL qui se rapproche le plus de la page recherchée et créer une redirection 301. Ça peut combler les trous de redirection et c’est le plugin qui va nous permettre de faire une redirection potable des Pages Blogger vers Pages WordPress.
Prépare la « désactivation » de Blogger
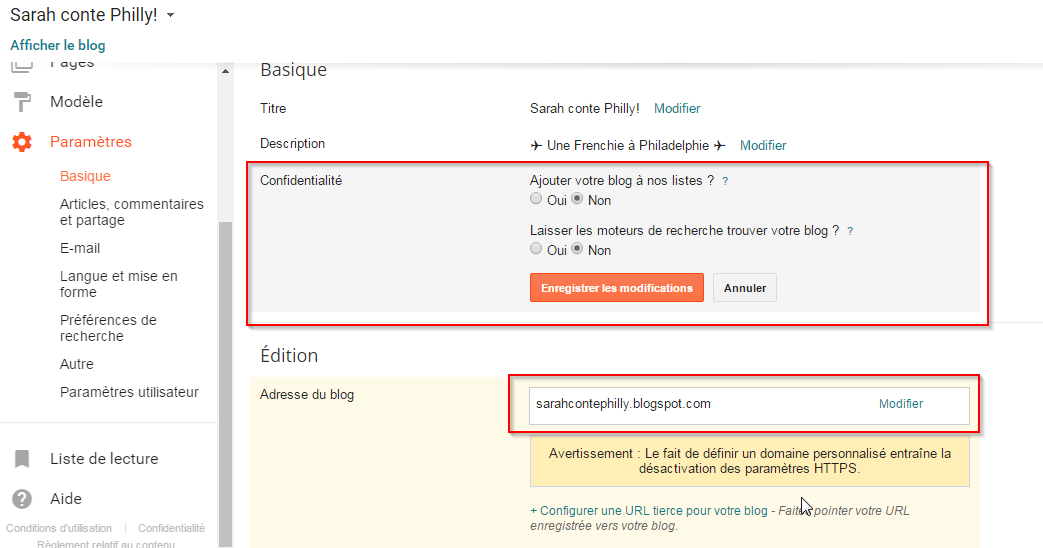
Côté Blogger, il est temps de se diriger vers l’extinction des feux. On retourne sur notre plateforme et on prépare le terrain. Si tu utilises ton domaine personnalisé sur Blogger il faut absolument que tu reviennes à la structure « .blogspot.fr » sinon tu vas avoir des gros soucis, surtout pour tes articles qui sont quelque part sur la toile et qui datent d’avant que tu n’utilises ton domaine personnalisé. Le tutoriel que j’utilisais m’avait prévenu mais j’avais vu quelque part d’autre que si tu utilisais déjà un domaine personnalisé, ça ne servait à rien et que tu n’avais même pas besoin de Blogger 301 Redirect. Erreur, il m’a fallu une analyse des pages de sortie de mon blog sur WordPress trois semaines après ma migration pour voir que la moitié de mon trafic se perdait sur des pages introuvables quelque part sur blogspot.fr et n’arrivait jamais sur mon nouveau WordPress. C’est aussi le moment de cacher son blog des moteurs de recherche et du listing Blogger !
Prépare la redirection des Pages Blogger vers les Pages WordPress
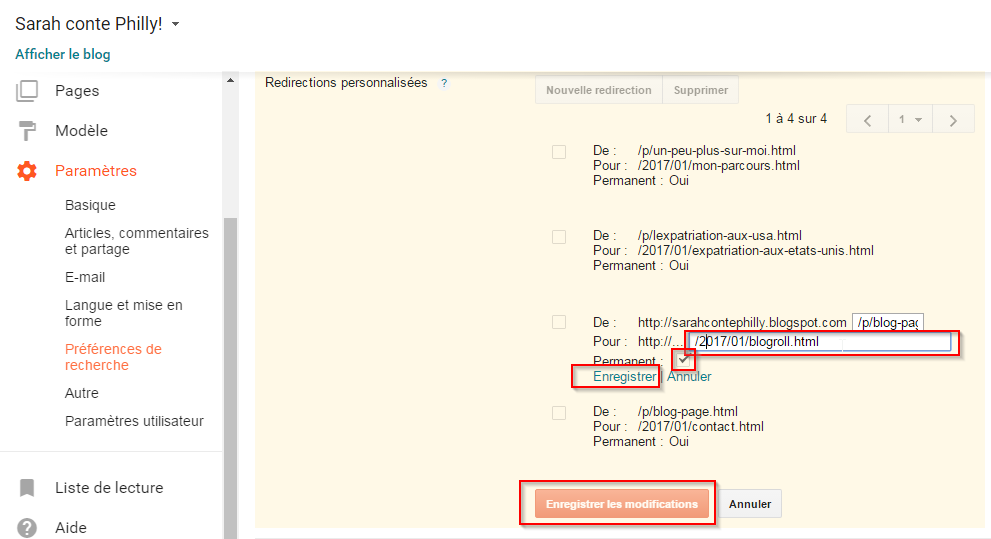
Souviens-toi que l’outil d’importation Blogger n’importe pas les Pages. Malheureusement, il est même impossible de les rediriger avec les deux plugins de redirection que l’on va utiliser. Les permaliens des pages de Blogger contiennent un /p/ qui pour WordPress veut dire script donc ça ne marchera jamais. En plus de ça, il est carrément impossible de re-personnaliser le permalien d’une page Blogger donc à part si tu veux personnalisé ton permalien Page WordPress par /blog-page_8985, il va falloir trouver autre chose.
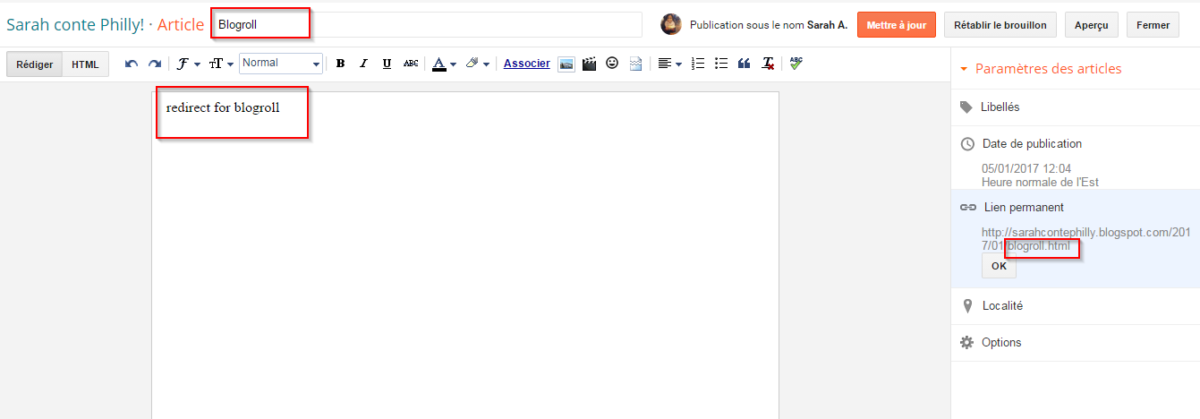
Ce qu’il faut faire, et je l’ai découvert toute seule comme une grande, c’est de faire une redirection permanente au sein de Blogger vers un article « fictif ». Pour se faire, tu vas devoir créer autant d’articles Blogger que tu as de Pages et les intituler « Redirection [nom de la page] » et mettre « ceci est une page de redirection » dans le corps de l’article par exemple. Tu vas personnaliser ensuite le lien permanent pour qu’il ait le nom de ta Page WordPress.
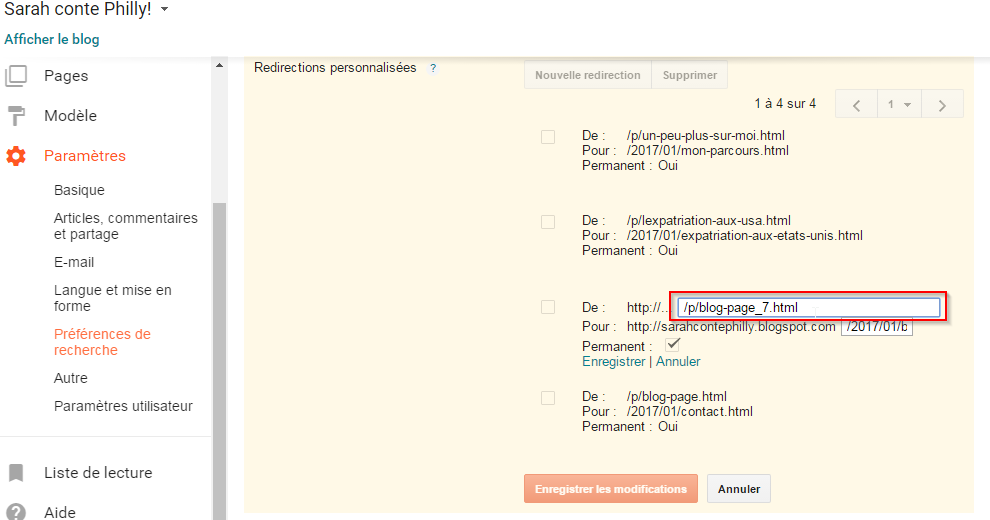
Ensuite, va dans tes Paramètres > Préférences de recherche. Tu vas créer autant de redirections personnalisées que tu as de pages/articles et les redirections seront permanentes (coche Permanent: Oui). Cela permettra Blogger de rediriger la Page vers un article sur Blogger AVANT que la redirection que le plugin Blogger 301 Redirect effectue n’aille sur WordPress. Cet article sera celui que Permalink Finder essayera de trouver sur ton WordPress et il trouvera ta Page WordPress !
Une fois tout ça fait, côté WordPress, il faut maintenant sortir le blog du domaine temporaire et le mettre sur le domaine personnalisé. Et là pour le coup, je vais pas te mentir, j’ai demandé sur le Chat BlueHost qu’un technicien le fasse pour moi parce que je n’avais aucune idée de comment m’y prendre et j’étais pas sur le point de prendre le risque de tout foutre en l’air si près du but! Je leur ai expliqué que tout était prêt sur mon temporaire et que j’étais prête à utiliser mon domaine personnalisé. Il se sont donc occupé de changer le répertoire pour que http://50.569.25.45/2017/01/exemple-darticle se transforme en http://www.sarahcontephilly.com/2017/01/exemple-darticle partout sur mon serveur. Je leur ai aussi demandé d’ajouter le www devant l’adresse aussi et ils se sont également occupés de faire pointer mon domaine vers leur serveur au lieu de Google. Une fois que c’est fait, encore une fois, tu as 4 heures à tuer pour que la redirection se fasse.
Au bout de minimum 4h, tu devrais pouvoir voir ta page « Coming Soon » lorsque tu vas sur ton domaine perso.
C’est gagné, ton blog a migré !
Tu es encore en mode maintenance donc c’est le moment de faire les derniers changements avant de rouvrir au public.
Redirige ton blog Blogger
Active Blogger 301 Redirect, retrouve-le dans « Réglages » et choisis tes options (normalement, dans leur la partie instructions tout a été fait avant mais vérifie). De mon côté, j’ai toutes les cases cochées SAUF « Activate Advance search ». Enregistre les modifications et utilise la méthode 2, la méthode 1 a été trop galère et n’a pas marché pour moi. Avant de changer tout le modèle HTML, ON LE SAUVEGARDE au cas où ! Pour retourner aux modèles classiques sur Blogger, c’est touuuut en bas de la page « Modèles » sur Blogger.
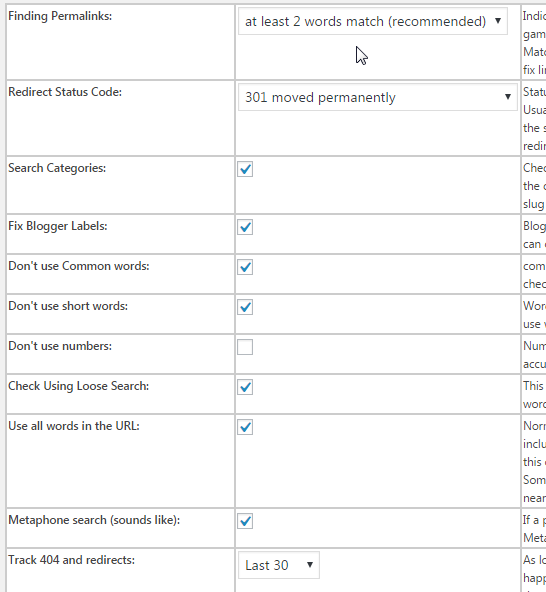
Active Permalink Finder aussi puis, retrouve le dans les « Réglages ». J’ai tout de coché SAUF « Don’t use numbers » et « Do not redirect ».
C’est aussi le moment de revérifier tes liens en internes ! Tu peux le faire en mode débilos comme moi, et te retaper à rouvrir tous tes articles un à un OU télécharger le plugin « Broken Link Checker » qui va analyser tous les liens de ton blog et te dire lesquels ne marchent pas. Au choix, vraiment !
Désactive la page Coming Soon !
On est prêt à lever le rideau pour pouvoir arriver à la dernière étape de ce tuto, mettre à jour son feed RSS ! Tu ne peux pas le faire en mode maintenance malheureusement donc c’est vraiment la dernière étape. Fais un dernier check partout et VOILÀ, on désactive le mode Coming Soon !
YOOOHOOOO
Redirige ton flux RSS
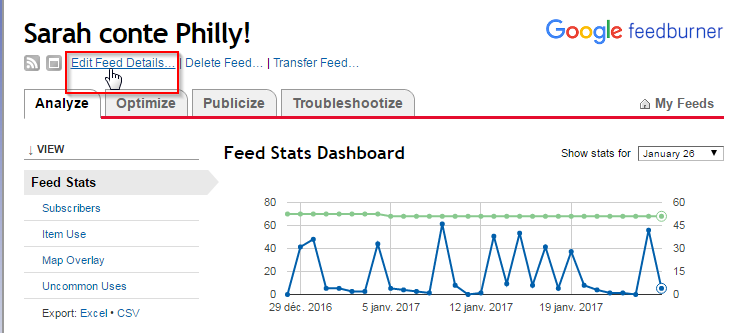
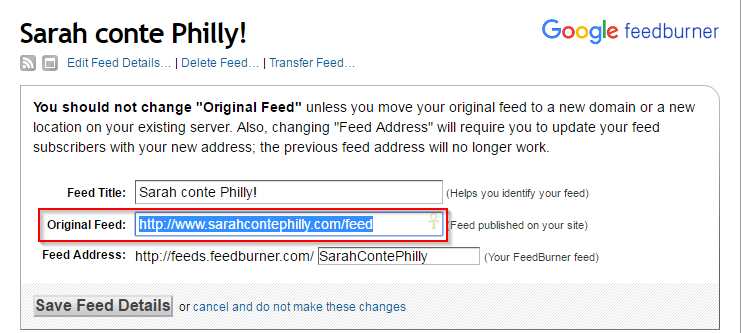
Allez dernière étape et plutôt facile ! Si tu disposes de Feedburner, rends-toi sur ton compte. Clique sur « Edit details » et change ton « Original Feed » à celui de ton nouveau blog. Pour WordPress, le format est souvent plutôt standard: www.nomdedomaine.com/feed. Clique « Save » et c’est fini!!
NOTE : Souviens toi de faire le tour des sites qui utilisent ton flux (HelloCoton, ExpatBlog ou autre sites qui utilisent ton RSS pour publier tes nouveaux articles) pour le mettre à jour!!
Admire ton travail et fait pêter le champagne, ton site a migré sur WordPress!
N’hésite pas à me donner du love ou me poser tes questions dans les commentaires et bravo!
Sources:
Les différents tuto utilisés:
- Le meilleur, en deux parties:
- https://blogpascher.com/plugins-wordpress/comment-migrer-de-blogger-a-wordpress-sans-perdre-votre-classement-google
- http://www.wpbeginner.com/wp-tutorials/how-to-switch-from-blogger-to-wordpress-without-losing-google-rankings/
Migrer les images:
Script « Image à la Une »:
Si tu veux importer tes commentaires IntenseDebate:
- https://blog.intensedebate.com/2010/02/09/blogger-to-wordpress/
- http://www.j9designs.net/2014/01/14/how-do-i-transfer-my-intense-debate-comments-in-blogger-to-my-wordpress-blog/
Transformer les permaliens:
Certains liens comme BlueHost et ThemeForest sont des liens affiliés. Tu ne payes pas plus cher mais je reçois une petite commission lorsque tu les utilises!
Cet article t’as plu? Pour en savoir plus et rester en contact, rejoins ma Newsletter pour plus d’infos sur Philly, mes voyages et mes bons plans!
























11 comments
Bonjour,
J’ai fais l’importation de mes articles et commentaires sur WordPress mais mes commentaires se sont mit dans le désordre, comment faire ?
Bonjour, merci pour cet article ! J’ai une question concernant les abonnées qui étaient sur Blogger, comment les transferer sur wordpress, sachant que j’utilise le plugin Jetpack ? merci
Alors j’étais presque sur d’avoir un article la dessus, Je cherche et je te redis
Essaye celui la: http://www.twelveskip.com/tutorials/wordpress/1321/move-blogger-subscribers-to-wordpress
Bonjour,
Merci pour ce tuto pas à pas, c’est vraiment très bien fait.
Je suis sur blogger depuis 13 ans, et je me sens toujours limitée en matière de thème etc…
Blogger n’évolue plus vraiment, et si t’es pas trop calée, c’est laborieux d’aller chipoter dans la marmite 😉
Donc j’hésite toujours à faire le grand saut (j’ai un blog test sur WP + un hébergé pour un resto, que je « gère au quotidien », mais dont je ne me suis pas occupée de l’install)… la peur de perdre le référencement (même si…. je ne suis pas le blog le plus populaire du monde)… puis d’abandonner son bébé-blogger….
Mais bon, la plateforme devient un pour bof quoi…
Enfin voilà, tu es fort encourageante!
(LOL par contre, wais, chemin de croix pour le thème 🙂 J’en ai trouvé un qui me plait dans ceux proposés sur WP.com ceci-dit. Faut que j’explore ses possibilités.
merci pour l’article 🙂
Courage!! Ca prend du temps et de la concentration mais ca vaut le coup ! Blogger c’est bien pour débuter mais c’est vite contraignant !
Merci!
Je n’ai pas encore pris ma décision ferme… j’ose ou pas 🙂 héhé, c’est vraiment la peur de perdre en référencement. Ceci-dit, le lien vers l’autre blog explique comment faire les redirections toussa…
j’ai trouvé le templates pour Blogger, de celui que je teste sur WP… mais de fait, comme j’ai lu ici (ou sur l’autre blog dont tu parles) c’est hyper contraignant de personnaliser blogger.
L’install est plus complexe sur WP, mais une fois ça fait… tous les modules semblent intégrés et ça se met au point&clic (plus ou moins). Que blogger, faut direct chipoter dans le CSS toussa…
HAN et je me demande pourquoi j’hésite encore 😉 héhé (parce qu’elle ne sait jamais ce qu’elle veut!)
Coucou Sarah ! Un très très grand merci pour ton article qui a été ma bible pour la migration de mon blog de voyage ! Au top !!! Et BTW ton blog a été une vraie découverte ! Moi-même expat avec l’homme, en Italie, ça me parle. J’adore le ton ! Bref, bravo !!!
Merci beaucoup et ravie qu’il ai pu t’aider ! (un peu tard la réponse, je le conçoit LOL)
Pour moi qui suis extra nulle en informatique et tout ce qui va avec, il vaut mieux que j’évite e genre de manipulations. Même si tout est écrit noir sur blanc, il y a toujours quelque chose qui ne fonctionne pas chez moi. 😀
Je suis sure que tu ne te donne pas assez de credit! Tu peux le faire!